Google lucreaza de cativa ani deja la algoritmul Mobile-first si incepand cu 26 martie 2018 a anuntat oficial ca acesta a inceput sa se propage si ruleaza.
Ce inseamna Mobile-first?
Mobile-first inseamna ca atunci cand un utilizator de dispozitive mobile executa o cautare cu Google acesta va afisa rezultate din index-ul Google unde sunt indexate pagini care sunt construite pentru dispozitivele mobile. Daca pagina dumneavoastra web nu are o versiune pentru dispozitivele mobile e foarte probabil ca ea sa nu se gaseasca in rezultatele oferite.
Cum aflu daca pagina mea este Mobile-ready sau are o versiune pentru mobil?
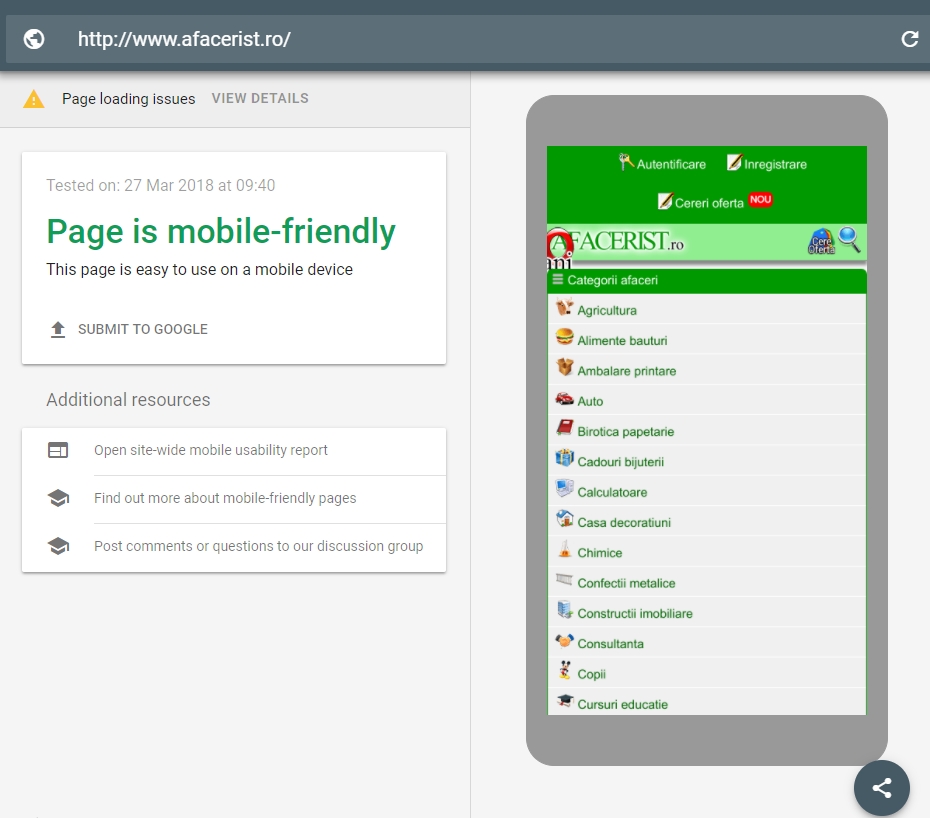
Google pune la dispozitie o pagina pentru a testa site-urile daca sunt Mobile-ready la adresa https://search.google.com/test/mobile-friendly . Daca pagina dumneavoastra nu trece testul de acolo trebuie sa va ganditi serios sa faceti un update site-ului. Peste jumatate din utilizatorii Google acceseaza paginile de pe mobil, pe scurt pierdeti peste jumatate din posibilii clienti.

afacerist.ro mobile friendly test
Google a inceput inca din anul 2015 sa penalizeze site-urile care nu au versiune pentru mobil.
Care sunt metodele pentru a obtine o pagina Mobile-friendly?
Cea mai veche si mai folosita metoda a fost constructia unui site pe subdomeniul m.exemple.com sau mobile.exemple.com care sa aiba continutul si imaginile optimizate pentru mobil. Aceasta metoda este inca folosita dar este destul de greu de implementat pentru ca de multe ori presupune intretinerea si actualizarea a doua site-uri atunci cand se fac update-uri importante.
Versiunea noua si moderna este reprezentata de responsive design. Aceasta metoda presupune constructia unei singure pagini „adaptabila” la diferitele tipuri de ecrane: mobile, tablete, calculatoare etc. Este metoda pe care o preferam si noi si pe care am implementat-o tuturor clientilor nostri si este foarte usor de implementat datorita faptului ca majoritatea temelor WP au design responsive. Practic majoritatea temelor de WP au la baza framework-ul Bootstrap sau alte framework-uri CSS responsive.
Toate pachetele de constructie site oferite de noi au inclusa o tema care are design responsive.